The Message Button settings page in the WP SMS WordPress plugin allows you to customize the appearance and behavior of the message button on your website. Here is a breakdown of each option available on this page.
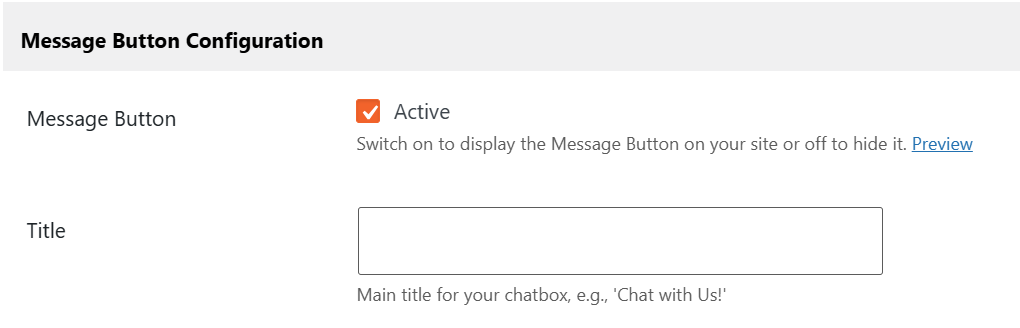
Message Button Configuration
Message Button
- Active: Toggle this option to either display or hide the Message Button on your website. If deactivated, the button will not be visible to your site visitors.
Title
- Title: Enter the title for the message button that appears to your visitors. This could be something like “Main site for your chatbox, e.g., ‘Chat with Us'” which will be the main instruction or invitation to the user.

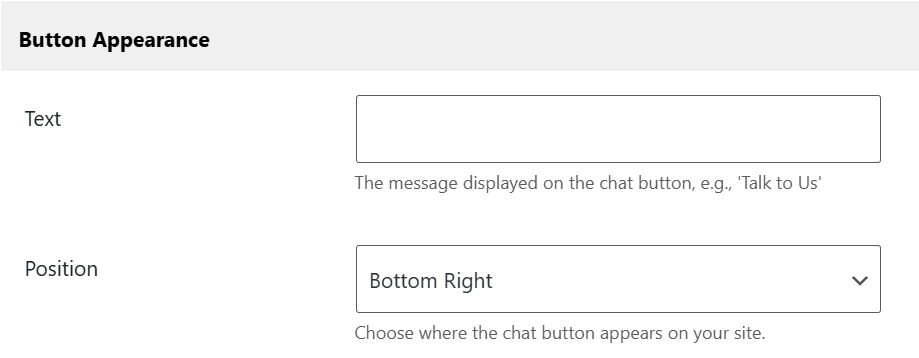
Button Appearance
Text
- Text: Input the message you want to be displayed on the button itself, such as “Talk to Us”. This should be a short, inviting prompt for the user to initiate a chat.
Position
- Position: Select where you would like the message button to appear on your site (e.g., Bottom Right). It’s important to choose a position that is easily noticeable without interrupting the user’s browsing experience.

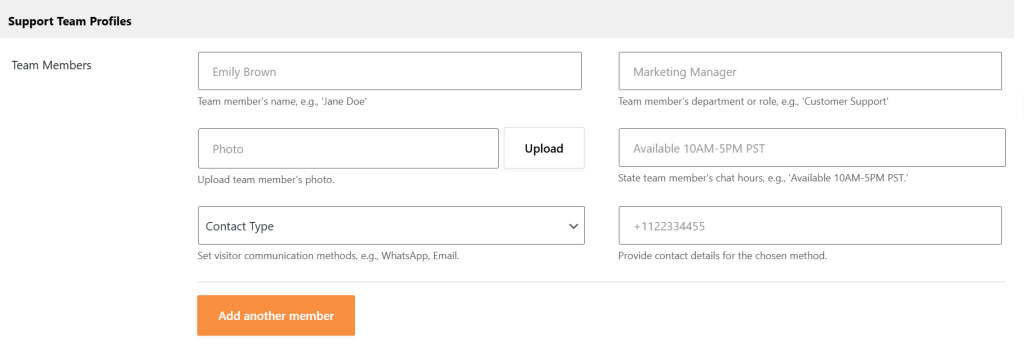
Support Team Profiles
This section allows you to add details for various team members who can be contacted through the message button.
Team Members
- Team Member’s Name: Add the name of the team member.
- Department or Role: Specify the department or role, like “Marketing Manager”.
- Available Hours: Indicate the hours during which the team member is available to chat.
- Photo: Upload a photo of the team member.
- Contact Type: Set the preferred method of communication (e.g., WhatsApp, Email).
- Contact Details: Provide the contact details for the chosen method.
You can add multiple team members by clicking “Add another member”.

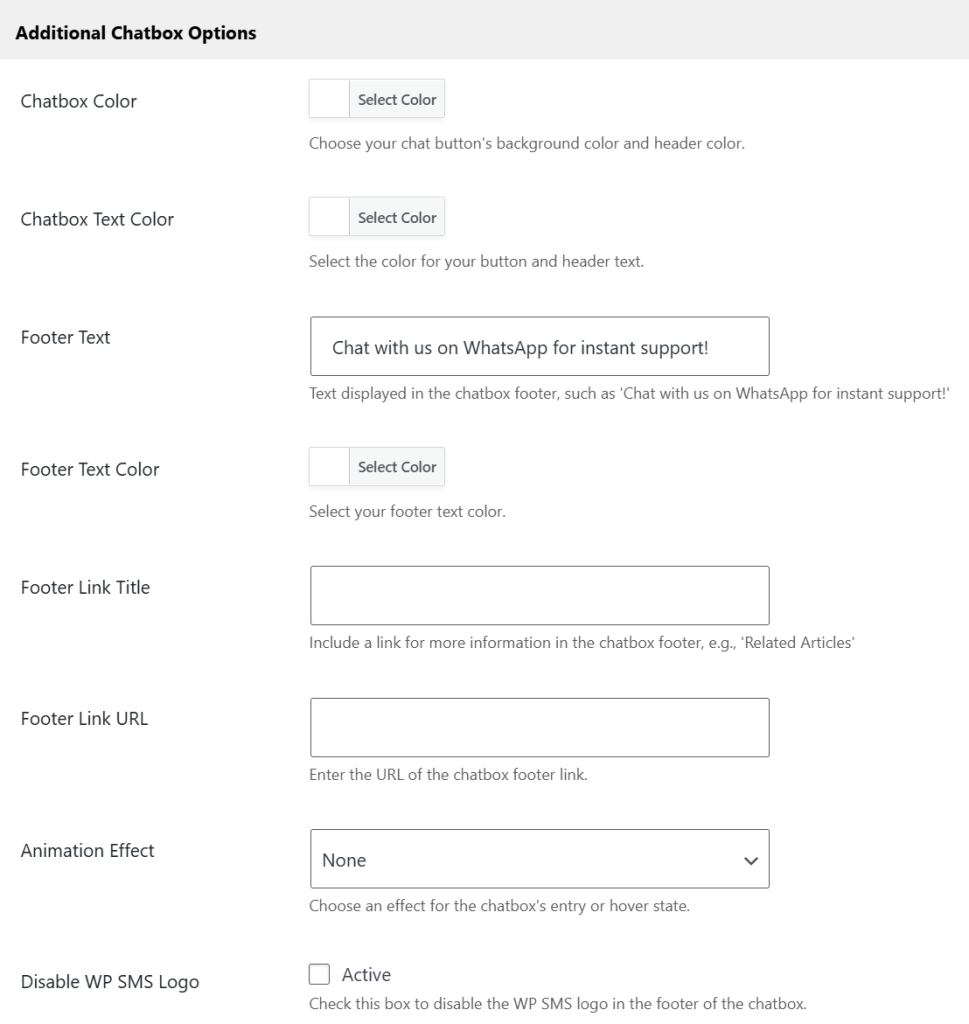
Additional Chatbox Options
Chatbox Color and Text Color
- Chatbox Color: Choose the background and header color of your chatbox.
- Chatbox Text Color: Select the color for your button and header text.
Footer
- Footer Text: This is the text displayed in the chatbox footer, which could be something like “Chat with us on WhatsApp for instant support!”
- Footer Text Color: Choose your footer text color.
- Footer Link Title and URL: Include a link for more information in the chatbox footer, e.g., “Related Articles” and enter the URL for this footer link.
Animation Effect
- Animation Effect: Choose an effect for the chatbox’s entry or hover state.
Disable the WP SMS Logo
- Active: Check this box if you want to disable the WP SMS logo in the footer of the chatbox.

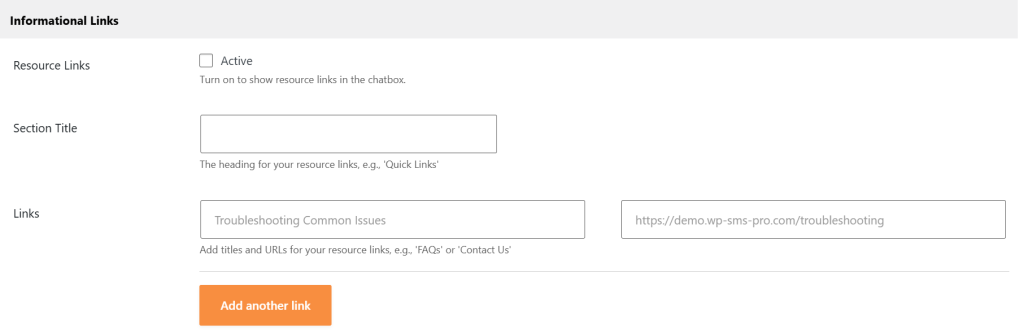
Informational Links
Resource Links
- Active: Toggle this to display resource links in the chatbox.
- Section Title: Set a title for your resource links, like “Quick Links”.
- Links: Add titles and URLs for your resource links, such as “FAQs” or “Contact Us”.
Add multiple links by clicking “Add another link”.

Use Case Example
Imagine you have an online store and want to provide instant support to your customers. You could set up the message button to say “Need Help? Chat Now”, position it at the bottom right corner of the page, and add a team member who is available for support inquiries during business hours. This way, customers can quickly get in touch with your support team, enhancing their shopping experience and potentially increasing your sales.